«Веб-дизайн — это не ЧТО сделано, а КАК это сделано» — часть I
«Веб-дизайн — это не ЧТО сделано, а КАК это сделано» — анонимный интернет-статус.
Веб — самая развивающаяся область в мире. Как космические технологии, только быстрее.
Люди вне веба (может, и вы) видят даже не вершину айсберга, а снежинку на вершине этого айсберга.
Иногда в фб можно встретить такие замечания: «Фейсбук — дешёвая поделка!» То сервисы у него «тупые», то интерфейс непонятный, то Цукерберг — враг народов мира. И постят они это все на фейсбук. И пользуются им годами.
Ради Бога… Для того, чтобы фейсбук появился в своем первоначальном виде, понадобилось ТРИ ЧЕЛОВЕКА, которые занимались кодингом ТРИ ГОДА. Для сравнения — обычный программист пишет обычный сайт 2 недели.
Блог Awebdesign переехал!

Друзья, мы переехали на платный хостинг, теперь уроки и лучшие сайты мира находятся здесь: http://blog.awebdesign.ru/
Из того, что мы успели написать:
HTML-СТАРТ ДЛЯ ДЕТЕЙ. HEAD — ЭТО ГАЛЬЮН!
КАК ИСКАТЬ КОД В ПАПКЕ ФАЙЛОВ?
ВП МЕНЯЕТ РАЗМЕР МОЕЙ КАРТИНКИ В ПОСТЕ. ЧТО ДЕЛАТЬ?
FILIPPO BELLO — САЙТ ВИРТУАЛЬНЫХ ЭКСПЕРИМЕНТАТОРОВ
НА ЧЕРТА НАМ ЭТОТ ВОРДПРЕСС, ЕСЛИ ЕСТЬ БИТРИКС?!?
КАК ВЫВЕСТИ МИНИАТЮРУ ЗАПИСИ КАК ФОН?
КАК ВЫВЕСТИ ИКОНКИ FONT AWESOME ЧЕРЕЗ CSS
Очень сложный урок jQuery:
ОБЪЕКТ РАЗДВИГАЕТСЯ, ТОЛКАЕТ ДРУГИЕ БЛОКИ ПО ГОРИЗОНТАЛИ И МЕНЯЕТ ПОЛОЖЕНИЕ — OBJECT EXPANDS AND SHIFTS NEARBY DIVS — JQUERY, CSS3
Ну и о насущном:
УРОК ВОРДПРЕСС 2. КАК СДЕЛАТЬ БУТСТРАП МЕНЮ В ВОРДПРЕССЕ (BOOTSTRAP MENU IN WORDPRESS)
И пожалйсту, подписывайтесь на наши посты через
Фэйсбук: https://www.facebook.com/awebdesign.ru/
Или через Вконтакте: https://vk.com/aweb_blog
Объект раздвигается, толкает другие блоки по горизонтали и меняет положение — Object Expands, moves and shifts nearby divs — jQuery, CSS3

Урок jQuery для продвинутых.
Открываем демо: http://moodo.co/
Или здесь: project106.digiproduct.co.il
Внимание! Это коммерческий сайт, копировать и дублировать его ЗАПРЕЩЕНО!
Скроллим до блока с бейджиками — такие круглые этикетки а-ля парфюм (сайт про домашнюю ароматизацию через приложение). Кликаем на кругляшок.
Oh my God! It’s alive! Alive!!!
Тут у нас несколько задач, которые мы рассмотрим по отдельности.
- Если вы кликните на бейдж из правой колонки, вы увидите, что он (и ВЕСЬ ряд) сдвигается влево, активный бейдж встает на одну и ту же точку в веб-пространстве
- Разворот объекта по кругу вокруг своей оси — это язычки бейджиков;
- Вывод html-текста по окружности (html, jQuery).
Вы можете открыть инспектор (кликаем правой кнопкой мыши на объект в Хроме, выбираем последний пункт Inspect) и посмотреть в динамике, как это работает.
Я объясню здесь общий принцип работы, как подходить к решению подобной задачи.
Если у нас есть ряд свернутых объектов (это могут быть квадраты, прямоугольники и прочее), которые разворачиваются по горизонтали, то содержащий их контейнер должен быть в какой позиции?
.row_of_fragrancies {
position: absolute;
overflow: hidden;
width: 7777px;
}

Весь ряд, который сдвигается целиком, должен быть absolute внутри relative. Relative у нас — синий блок.
Иначе просто абсолютно выставленный блок не будет иметь высоты, следующий контент наедет поверх него, как если того и не существует. А абсолют внутри релатива дает нам возможность манипулировать объектом, и при этом он имеет свою высоту в общем потоке.
overflow: hidden; — чтобы не появлялся горизонтальный скролл при заезде объекта за правую или левую границу экрана.
width: 7777px; — даем ширину с запасом, так как бейджи раскрываются и занимают больше ширины. Если не дать запас, то левый бейджик будет сталкивать правый вниз (как если бы они не влезали в одну корзину)…
Если это урок — то, что вам нужно — продолжайте чтение здесь!
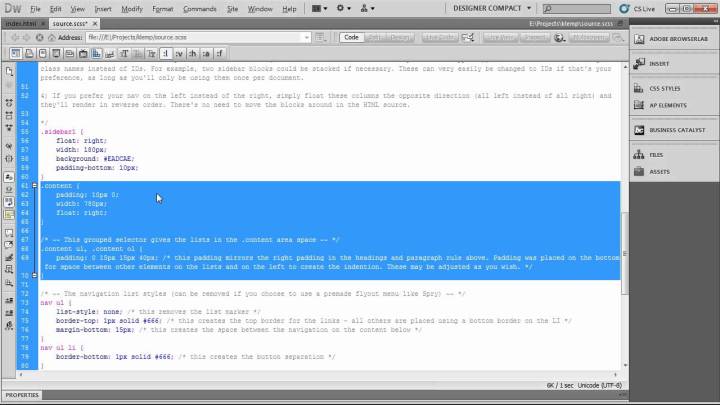
SASS — для чайников — настройка

Здравствуйте! Это краткая инструкция по настройке рабочей среды под SASS для самых тупых! (вроде меня)
Если не получилось разобраться с программами типа Compass, Bourbon и других, если вы работаете на Windows, если ничего не помогает — хорошая новость! Dreanweaver, начиная с версии CC, работает с SASS без каких-либо проблем! Все так же просто, как и написание обычных css файлов вместе с Дримвивер.
Для начала, конечно, устанавливаем Ruby on Rails для Windows, качаем здесь: http://rubyinstaller.org/downloads/. Кстати — самый простой способ обновить Ruby, это скачать последнюю версию и установить заново.
Далее открываем Dreamweaver CC или выше.
Затем ищем консоль. Нажмите Старт (кнопка Виндоус внизу слева, через которую вы отключаете компьютер), там в поисковой строке наберите Command Prompt — как только начнете набирать — программа высветится в виде иконки — черный экран с белыми буковками C:\_.
Я прилагаю видео-урок, он на английском, но объясню, как это работает. Например, у вас есть проект — какая-то папка на компьютере с файлами. В проекте есть папка css, где вы держите все свои листы стилей. Создайте рядом папку sass, то есть если корень — папка html, то в ней должны быть 2 папки — css и sass. Sass — папка для ваших scss-файлов.
Теперь нужно сказать Ruby, чтобы он следил за папкой sass и все изменения применял к папке css. Если вы создадите файл style.scss, то после генерации листа стилей в папке css появится файл style.css.
Естесственно, в html-файле вы привязываете style.css, как в обычном случае.
Итак, чтобы попасть в Command Prompt в нужную директорию, сначала нужно туда перейти, так как по умолчанию Command Prompt у вас открывается в C:\Users\Admin. Для этого набираем в черном окошке:
pushd d:\ваш_диск\папка_проектов\проект
Например у меня это выглядит так:
pushd d:\DATA E\2016\sitename
Далее пишем в Command Prompt:
sass —watch sass:css
Эта строка так и переводится — сасс —смотри за sass:css.
при условии, что в директории где мы сейчас находимся есть папки sass и css.
И все — октрываем в Дримвивере файлы scss и правим. Если после обновления html-файла в браузере изменений не видно, то откройте Command Prompt и проверьте — возможно, вы сделали какую-то ошибку при написании стилей в scss.
Ну и видео, чтобы стало еще понятнее:
Digiproduct — сайт для компании веб-девелопера
Дизайн, адаптивная верстка, бутстрап, вордпресс, jQuery, HTML5, CSS3 — Виктория Шидловская для DIGIPRODUCT








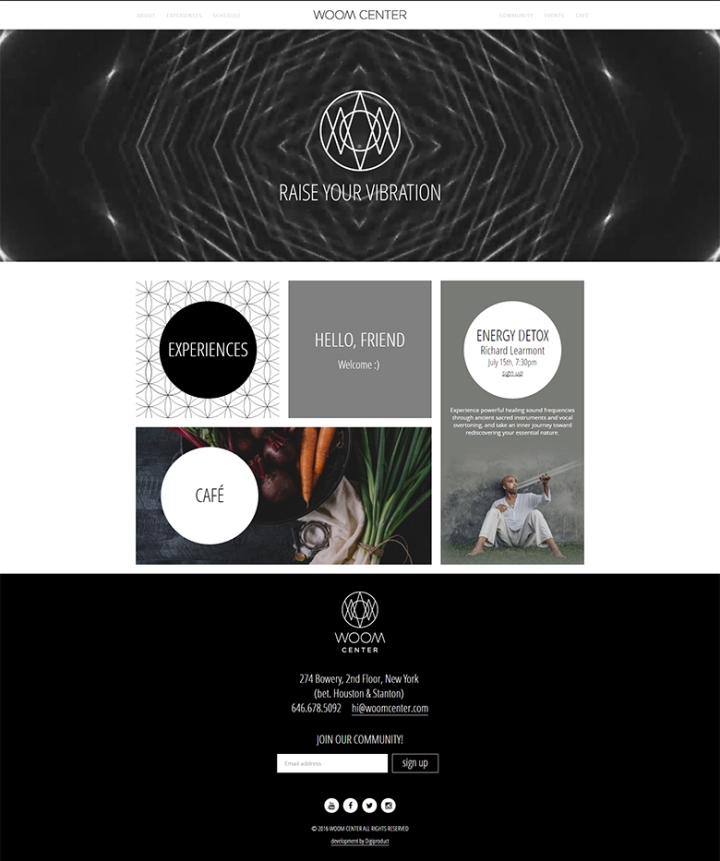
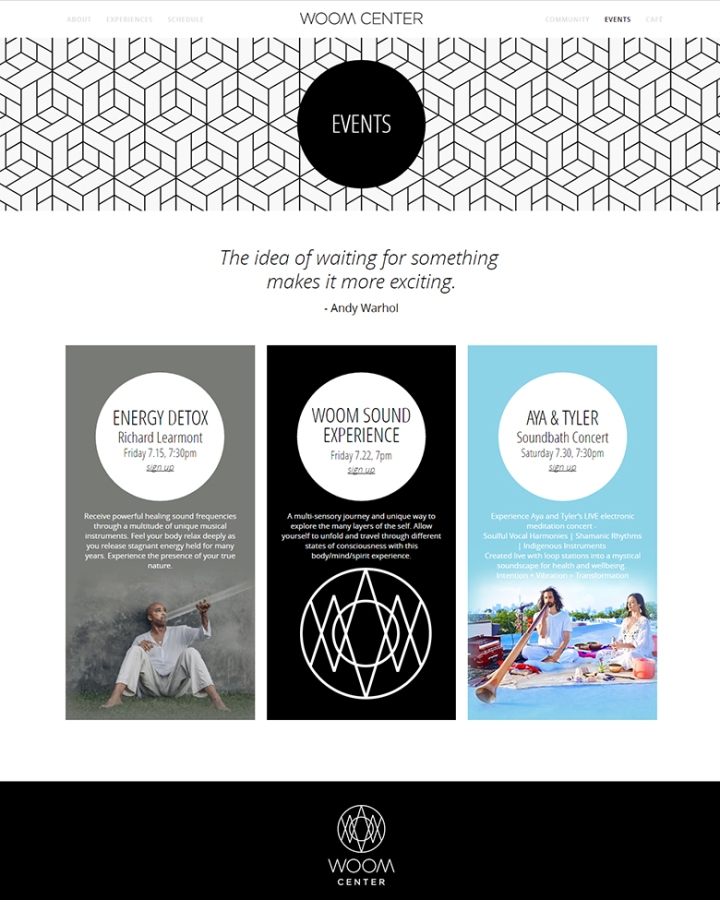
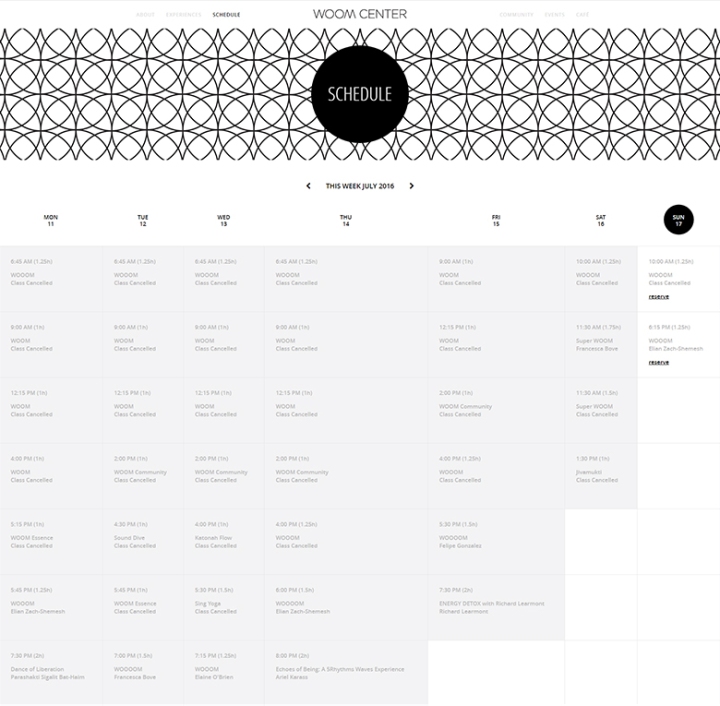
Woom Center — New York Yoga Center
Сайт для йога-центра в Нью-Йорке.
Front-end, HTML5-jQuery animations, Responsive html (Bootstrap), back-end (WordPress) development — Victorya Shidlovskaya.
API connection to calendar — Yuriy Belenko.



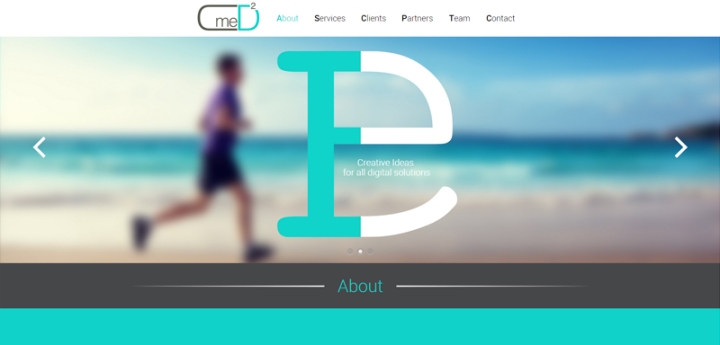
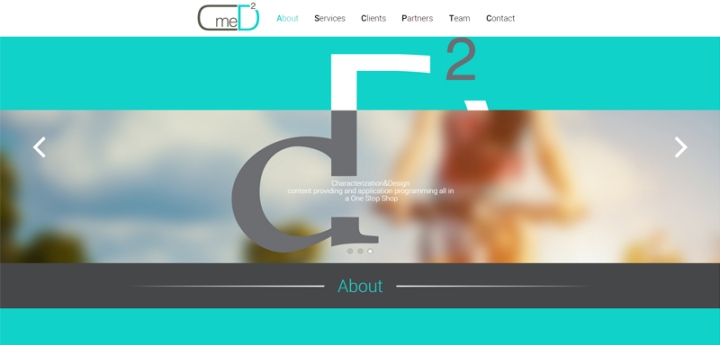
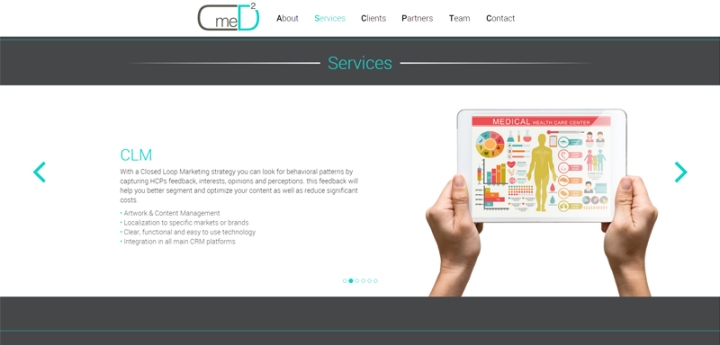
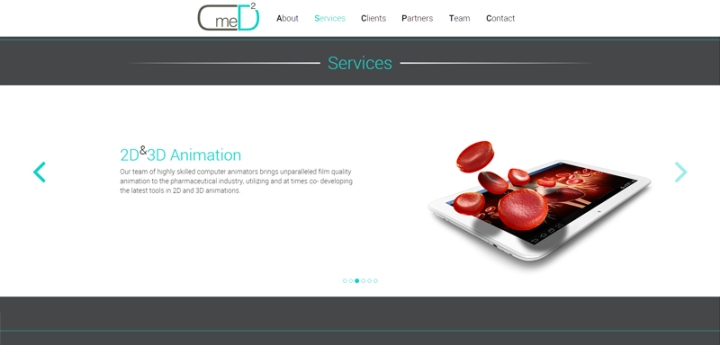
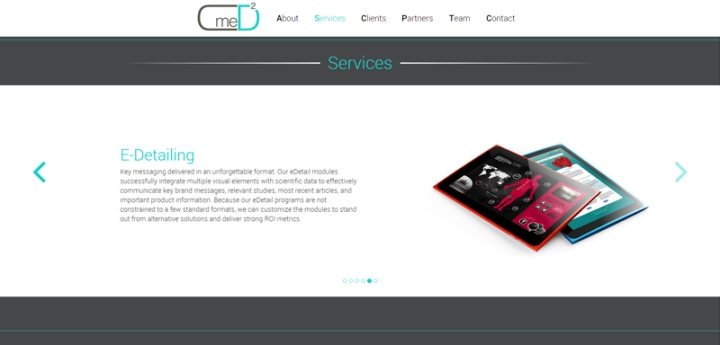
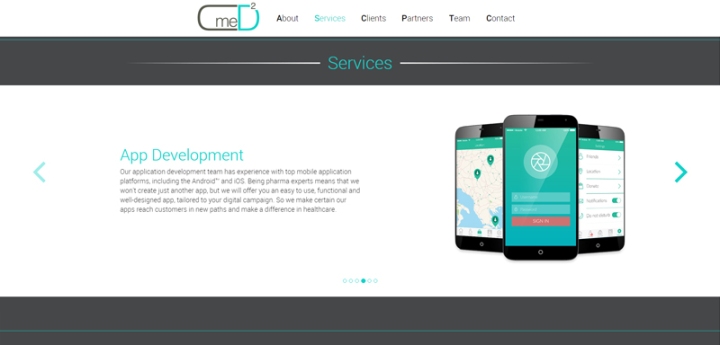
Med2 Digital Agency for Medical Care
Med2 combines the pharmaceutical sector experience with a digital creative spark.
Med2.info is joint development of Awebdesign (Russia) and DigiProduct (Istrael).
HTML5, CSS3, jQuery, fully responsive.
Front-end developer — Victorya Shidlovskaya.



















leave a comment